B Website Basics
If you want to tweak the appearance of your website, or even design your own theme, you must have some basic knowledge of web development. In this appendix, we briefly introduce HTML, CSS, and JavaScript, which are the most common components of a web page, although CSS and JavaScript are optional.
We only aim at getting you started with HTML, CSS, and JavaScript. HTML is relatively simple to learn, but CSS and JavaScript can be much more complicated, depending on how much you want to learn and what you want to do with them. After reading this appendix, you will have to use other resources to teach yourself. When you search for these technologies online, the most likely websites that you may hit are MDN (Mozilla Developer Network), w3schools.com, and StackOverflow. Among these websites, w3schools often provides simple examples and tutorials that may be friendlier to beginners, but we often hear negative comments about it, so please use it with caution. I often read all three websites when looking for solutions.
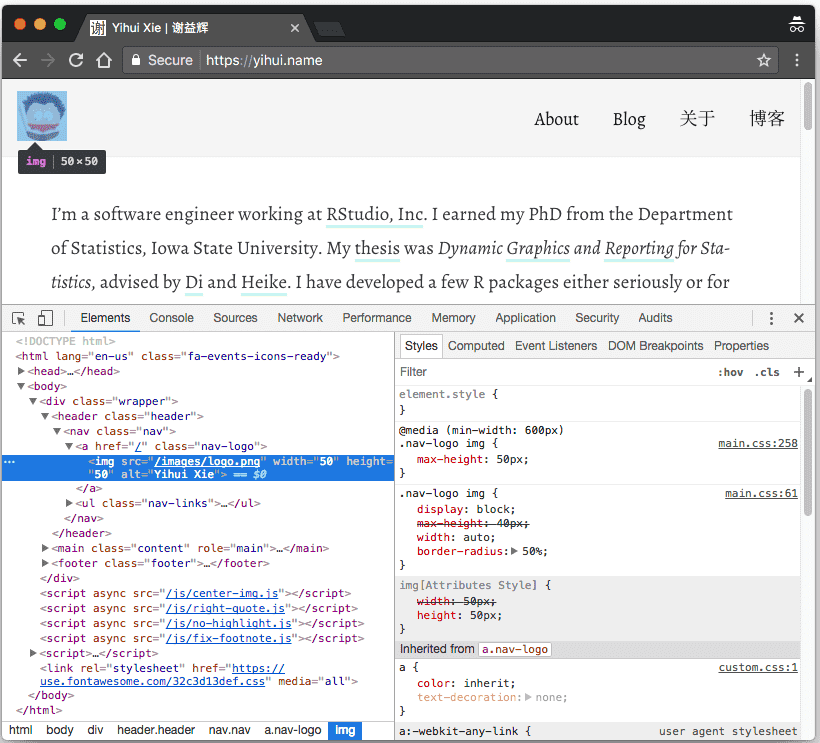
If we were only allowed to give one single most useful tip about web development, it would be: use the Developer Tools of your web browser. Most modern web browsers provide these tools. For example, you can find these tools from the menu of Google Chrome View -> Developer, Firefox’s menu Tools -> Web Developer, or Safari’s menu Develop -> Show Web Inspector. Figure B.1 is a screenshot of using the Developer Tools in Chrome.

FIGURE B.1: Developer Tools in Google Chrome.
Typically you can also open the Developer Tools by right-clicking on a certain element on the web page and selecting the menu item Inspect (or Inspect Element). In Figure B.1, I right-clicked on the profile image of my website https://yihui.org and inspected it, and Chrome highlighted its HTML source code <img src="..." ... /> in the left pane. You can also see the CSS styles associated with this img element in the right pane. What is more, you can interactively change the styles there if you know CSS, and see the (temporary) effects in real time on the page! After you are satisfied with the new styles, you can write the CSS code in files.
There are a lot of amazing features of Developer Tools, which make them not only extremely useful for debugging and experimentation, but also helpful for learning web development. These tools are indispensable to me when I develop anything related to web pages. I learned a great deal about CSS and JavaScript by playing with these tools.